If you want to create different forms to different types of users in Forms Designer for SharePoint Online, you have two options: use permission settings or use SharePoint groups. We’ll look at both options in this article.
Suppose we have two types of users on our SharePoint website: managers and regular users. Managers have elevated privileges and we want to give them a particular set of functionality in a form. And regular users should receive a smaller or a different set of functionality and we want to give them a default form.
What we will do first is create an additional form set for managers using the plus button in the top right corner of Forms Designer.

Using permission settings
SharePoint has inbuilt permissions that we will utilize to distinguish managers from non-managers. Please check this list to see the available permissions:
https://msdn.microsoft.com/EN-US/library/ms412690.
We will pick CreateGroups to differentiate managers from non-managers, as only managers are allowed to create groups on our website.
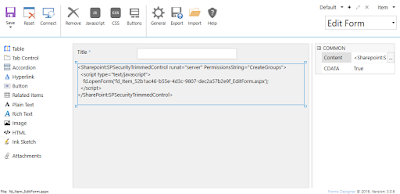
We then will add an html control onto the default form in Forms Designer and paste the following html code inside it:
<Sharepoint:SPSecurityTrimmedControl runat="server" PermissionsString="CreateGroups" EmitDiv="true">
<script type="text/javascript">
fd.openForm('fd_Item_52b1ac46-b55e-4d3c-9807-dec2a57b2e9f_EditForm.aspx');
</script>
</Sharepoint:SPSecurityTrimmedControl>

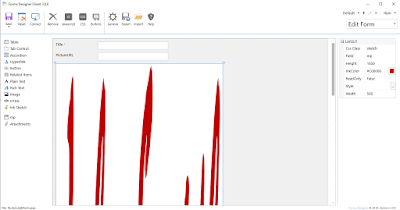
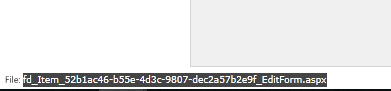
We have used CreateGroups permission string and the name of the form where we want our managers to be redirected to. The name of the form can be seen if you go to the appropriate form set in Forms Designer (in our case it’s Manager) and pick the appropriate form (in our case it’s Edit Form). That is the form that managers will be redirected onto:

Now whenever a manager opens the default edit form he or she will be redirected to his manager-only form, while a non-manager will stay on the default form.
Using SharePoint groups
Another choice we have to set up user group specific forms is by utilizing SharePoint groups.
For this we’ll need to add a JavaScript script to document library. Create a file named redirect.htm and add the following code to it:
<script type="text/javascript">
ExecuteOrDelayUntilScriptLoaded(function () {
fd.openForm('fd_Item_ee433778-833d-4154-a72f-f68dc876fdc5_EditForm.aspx');
}, 'plumsail.fd.core.js');
</script>
Again, you’ll need to replace the filename as before.
Upload redirect.htm to a document library on your website. Take note of its URL.
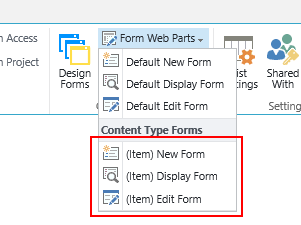
Now to go the list with your form sets. Click to edit one of the three forms, we’ll be editing the Edit Form.

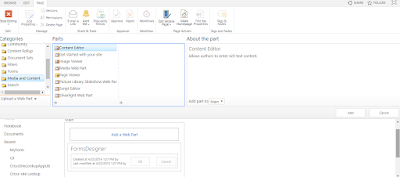
You’ll be redirected to the default edit form in edit mode, click “Add a Web Part” and add a Content Editor webpart:

Click the Content Editor Webpart’s little arrow button and click Edit.
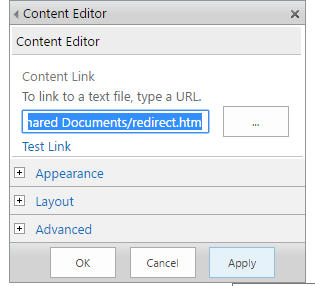
Enter the URL of redirect.htm into the box:

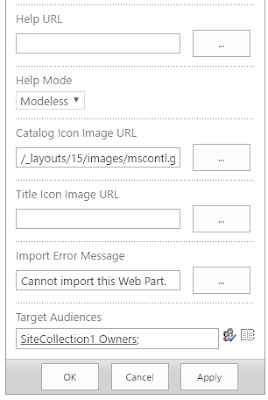
Expand Advanced and enter the SharePoint group members of which you want to be redirected to the additional edit form, in our case it’d be the site collection owners that will be redirected to the Manager edit form:

Click OK.
Now all members of the group will be redirected to the Manager edit form, while non-members will stay on the default form.